سلام به همه شما دوستان عزیز، شاید خیلی از شما با سایت GTMetrix آشنا باشین یا حتی اسم اون به گوشتون خورده باشه. بهینه سازی وبسایت با GTMetrix یکی از ابر جستجو های وبمستران ایرانی تو گوگل هست، واسه همین تصمیم گرفتم یه سری آموزش بهینه سازی سایت با GTMetrix رو برای شما دوستان گلم آماده کنم.

آموزش بهینه سازی سرعت سایت با GTMetrix
GTMetrix چیست؟
سایت GTMetrix به شما کمک میکنه تا از PageSpeed یا همون سرعت بارگزاری سایت باخبر بشین و همچنین با ارائه بعضی راه کارها روش هایی رو برای بهبود PageSpeed ارائه میده.
GTMetrix در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده میکنه. این آدرس صفحه بررسی PageSpeed سایت شما به کمک گوگل هست که البته ایرانی ها امکان دسترسی بهش رو ندارن مگه با یکم خلاقیت! همچنین گوگل یه افزونه برای این کار طراحی کرده که همین کار رو انجام میده ، این افزونه هم برای Chrome, Firefox قابل دسترس هست.
خوب حالا که ما نمیتونیم از این امکانات گوگل استفاده کنیم پس بهترین گزینه همین استفاده از سایت GTMetrix هست.

بعد اینکه آدرس سایت مورد نظرتون رو در قسمت “Analyze Performance of” وارد کردین، روی دکمه “Go!” کلیک کنین تا عملیات بررسی سایت شروع شه. بعد از مدت کوتاهی صفحه ای به شکل زیر باز میشه که نتایج بررسی انجام شده رو بهتون نشون میده.

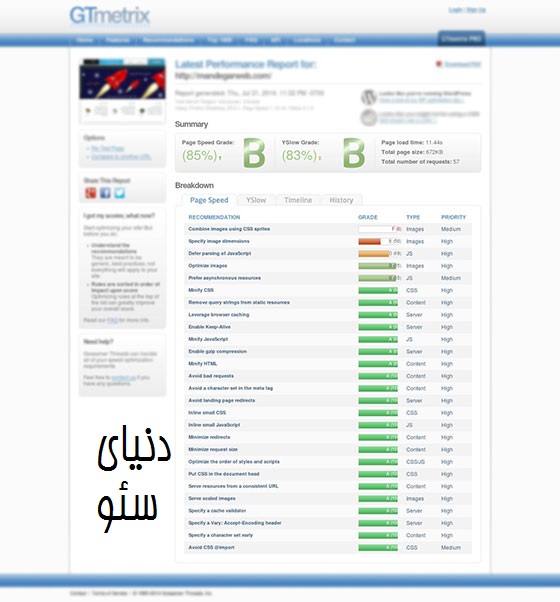
نتیجه حاصل از دو بخش اصلی Summary و Breakdown تشکل شده:
اطلاعات نمایش داده شده در Summary : این قسمت نمایش آماری اطلاعات بدست اومده در بخش Breakdown رو نشون میده.
Page Speed Grade: تو این قسمت به کمک یک درصد (۸۵%) میزان بهینه بودن موارد موجود در بخش Breakdown رو مشاهده میکنین.
YSlow Grade: در این قسمت هم مثل قسمت قبل یک درصد (۸۳%) به شما نمایش داده شده با این تفاوت که این بار ملاک های موجود در بخش YSlow واقع در Breakdown مد نظر قرار گرفته. YSlow ابزار و استانداردهای یاهو برای PageSpeed هست.
Page load time: زمان بارگزاری سایت رو بر حسب ثانیه نشون میده (۱۱.۴۴s).
Total page size: حجم صفحه ای که اون رو مورد بررسی قرار دادین (۶۷۲KB).
Total number of requests: تعداد درخواست هایی که به سرور برای بارگزاری قسمت های مختلف سایت ارسال میشه (۵۷).
نکته : هر چه تعداد درخواست های رد و بدل شده بین سرور و مرورگر کمتر باشه هم فشار کمتری به سرور وارد میشه و هم سرعت سایت بالاتر میره.
اطلاعات بدست آماده در Breakdown :
بخش Breakdown در GTMetrix از چهار زبانه تشکیل شده که به ترتیب زیر هستن :
PageSpeed : اطلاعات بدست اومده از بررسی سایت با الگوریتم های گوگل رو نشون میده.
YSlow : اطلاعات بدست اومده از بررسی سایت با الگوریتم های یاهو رو نشون میده.
Timeline : تو این بخش با استفاده از نمودار زمان بارگزاری هر بخش رو نشون میده. میشه اطلاعات مفیدی رو از نحوه بارگزاری سایت تو این بخش گیری آورد.
History : در این بخش تاریخچه ای از بررسی هایی انجام شده بر روی آدرس وارد شده رو نمایش میده تا از افت و خیز اون در فواصل مختلف اطلاع پیدا کنین.
فک کنم برای این قسمت کافی باشه، به امید خدا از قسمت بعد به بررسی تک تک موارد موجود در PageSpeed و روش های ارائه شده برای بهبود اونها رو با هم بررسی میکنیم.









یک دیدگاه
بازتاب ها: خطای Remove query strings چیست؟ چطور برطرف میشود؟ - دنیای سئو